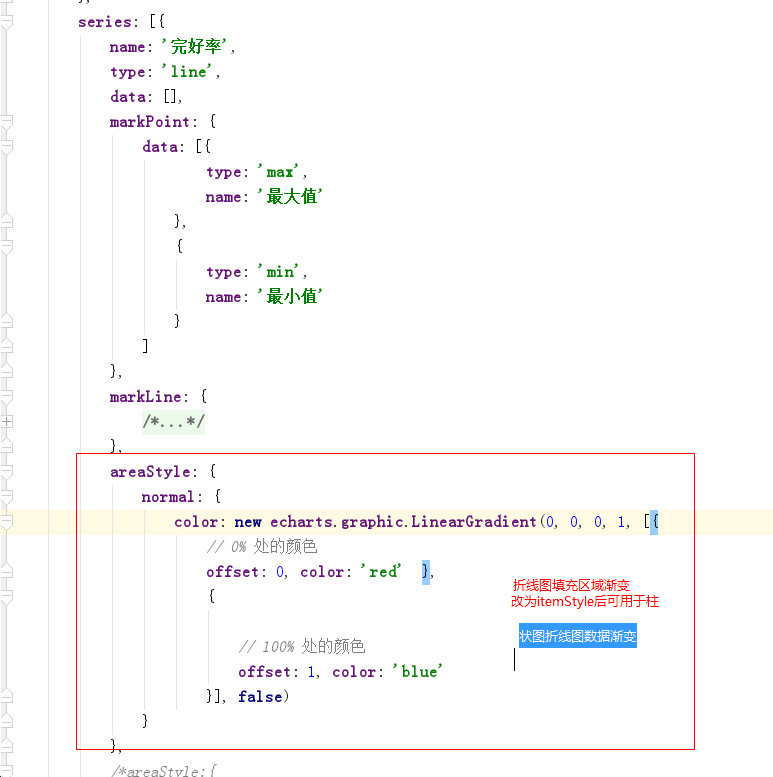
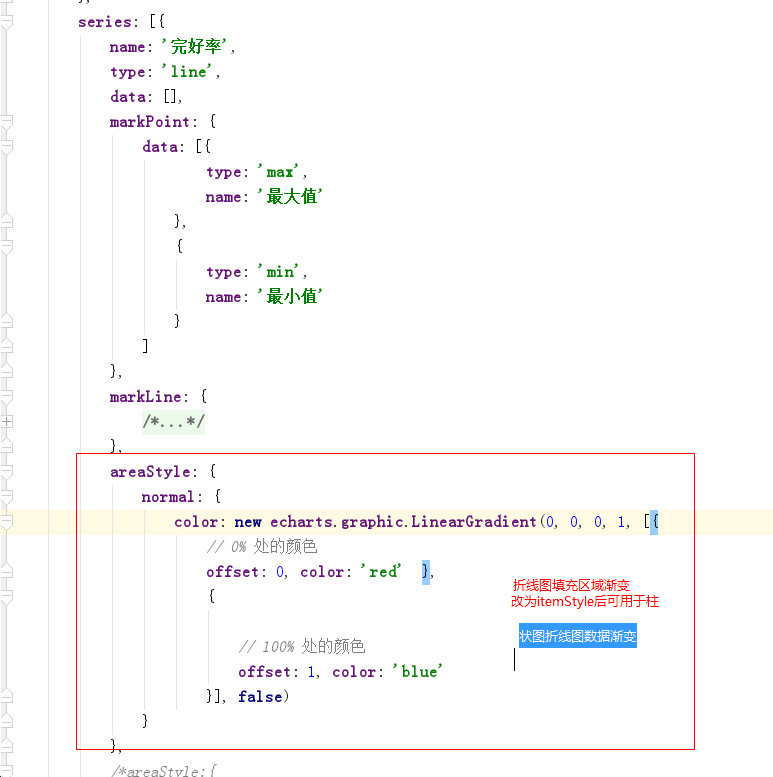
线性渐变:
数据渐变: itemStyle 填充区域渐变:areaStyle itemStyle: {normal: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{// 0% 处的颜色 offset: 0, color: 'red' },{// 100% 处的颜色offset: 1, color: 'blue' }], false)}}, 
本文共 263 字,大约阅读时间需要 1 分钟。
线性渐变:
数据渐变: itemStyle 填充区域渐变:areaStyle itemStyle: {normal: {color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{// 0% 处的颜色 offset: 0, color: 'red' },{// 100% 处的颜色offset: 1, color: 'blue' }], false)}}, 
转载于:https://www.cnblogs.com/baobost/p/8673150.html